| 导读 | 本文通过实例代码给大家介绍Vue+Openlayer中使用select选择要素,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧 |
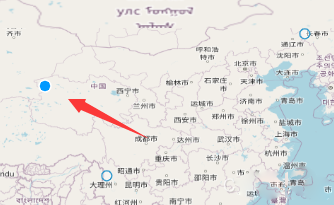
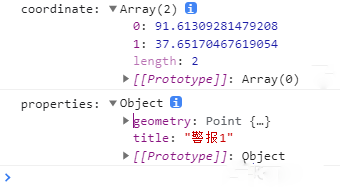
效果图:


实现代码:
<template>
<div id="map" ref="map" style="width: 100vw; height: 100vh"></div>
</template>
<script>
import "ol/ol.css";
import { Map, View } from "ol";
import { OSM, Vector as VectorSource } from "ol/source";
import { Vector as VectorLayer, Tile as TileLayer } from "ol/layer";
import GeoJSON from "ol/format/GeoJSON";
import Select from "ol/interaction/Select";
import { altKeyOnly, click, pointerMove } from "ol/events/condition";
export default {
name: "gif",
data() {
return {
map: {},
layer: {},
geojsonData: {
type: "FeatureCollection",
features: [
{
type: "Feature",
properties: {
title: "警报1",
},
geometry: {
type: "Point",
coordinates: [91.48879670091165, 37.83814884701121],
},
},
{
type: "Feature",
properties: {
title: "警报2",
},
geometry: {
type: "Point",
coordinates: [99.19515576149941, 26.713646654711134],
},
},
{
type: "Feature",
properties: {
title: "警报3",
},
geometry: {
type: "Point",
coordinates: [123.74363825288785, 44.363694825734726],
},
},
],
},
select: {},
};
},
mounted() {
this.initMap();
},
methods: {
// 初始化地图
initMap() {
this.layer = new VectorLayer({
source: new VectorSource({
features: new GeoJSON().readFeatures(this.geojsonData),
}),
});
this.map = new Map({
target: "map",
layers: [
new TileLayer({
source: new OSM(),
}),
this.layer,
],
view: new View({
projection: "EPSG:4326",
center: [104.912777, 34.730746],
zoom: 4.5,
}),
});
this.select = new Select({
condition: click, //单击选择
});
this.map.addInteraction(this.select);
this.select.on("select", (e) => {
let coordinate = e.mapBrowserEvent.coordinate; //获取选择的坐标
let properties = e.selected[0].getProperties(); //获取当前要素的所有属性
});
// 设置鼠标划过矢量要素的样式
this.map.on("pointermove", (e) => {
const isHover = this.map.hasFeatureAtPixel(e.pixel);
this.map.getTargetElement().style.cursor = isHover ? "pointer" : "";
});
},
},
};
</script>
到此这篇关于Vue+Openlayer中使用select选择要素的实现代码的文章就介绍到这了
原文来自:
本文地址://lrxjmw.cn/vue-openlayer-select.html编辑:xiangping wu,审核员:逄增宝
Linux大全:
Linux系统大全: